
Here’s a rundown of all the updates that were pushed out in June!
Updates
- NEW Stats: Best Exit Price, Best Exit Time, Best Exit %, Best Exit P&L
- Add up to 10 accounts on your $49 Account Plan
- Replay for SPX
- Additional Timeframes for CFD Indices Chart
- Account Balance Widget Update
- Bug Fixes
Broker Updates
- Interactive Broker: CFD Support
- NEW: Quantower
Read on to find out more about these updates:
🎉Track your Best Exits
As you know, we’re constantly adding new stats to improve your journaling experience.
This month, we added new stats to help you review your executions and strategies better:
- Best Exit Price
- Best Exit Time
- Best Exit %
- Best Exit P&L
To view these stats, you can either go to:
- Trade Log page
.gif)
- Trade Tracking Page
.gif)
🔟 Track up to 10 Accounts
Start tracking more accounts on TradeZella!
Previously, you can have up to 5 different accounts on your $49-Plan. But now we’ve increased it to 10 accounts – at no additional cost!
.png)
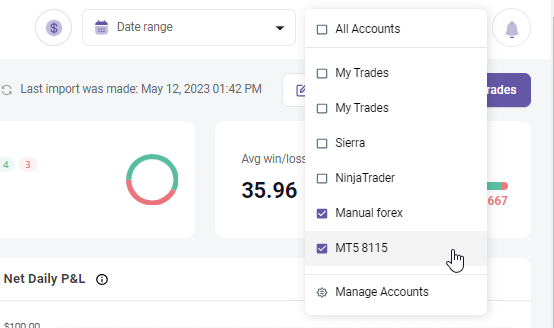
Choose to view the stats for each account separately or select multiple accounts to view their combined stats.
Simply go to your Dashboard and click on the account dropdown to select the account/s.

🔄 Replay your SPX trades
.gif)
Trade Replay is now available for your SPX trades!
Go back in time with a click of a button.
See all of your entries and exits plotted on the chart, tag your setup and mistakes, and refine your strategies!
⏰ Trade Chart for CFD Indices: Additional Timeframes
.png)
Previously, the timeframe for supported indices is only limited to a daily timeframe.
Now, more timeframes are available for CFD indices like US30, US100, etc.
💲 Account Balance Widget Updates
In case you missed it, we added a new dashboard widget to track your account balance!
UPDATE: View your Account Balance in Percentage (%)
On the first version of the widget, you’re only able to view this in terms of Dollar ($) value.
In this update, once you select the Percentage view on the dropdown, the widget will now showcase your account balance in terms of Percentage (%) growth!
.png)
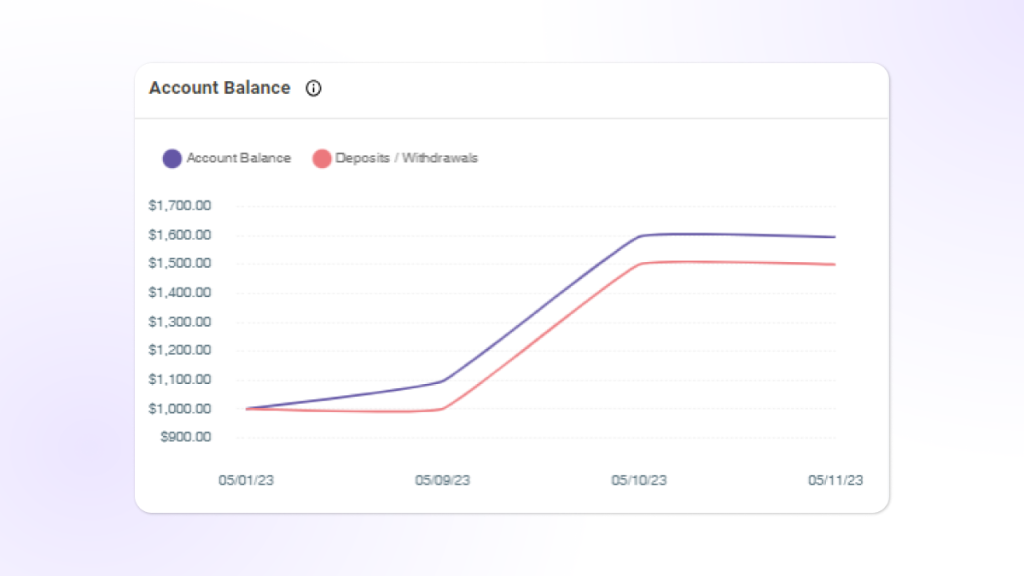
UPDATE: Showcase Deposits and Withdrawals
Some traders have reported how inputting their deposits and withdrawals result in an inaccurate visualization on the chart.
To resolve this issue, we made another update to this widget where you’ll find another line (in red) showing your deposits and withdrawals in relation to your account balance (in blue).
This way you’re able to see whether the dips are actual losses in your account or just withdrawals.

Note that this widget will only show an accurate chart if you have inputted your account balance adjustments on your account settings.
To input balance adjustments:
- Go to account settings
- Click on the account’s edit button and click on Adjust
- Click + New Adjustment
- Input any Deposit or Withdrawal
🐞 Bug Fixes
- Fixed issues with skipped MT4/MT5 symbols
- Fixed an issue where R-multiple is being logged twice
- Fixed an issue that causes an error message when ticks dropdown is selected
- Fixed failed uploads on edited TOS file
⚡ Interactive Broker: CFD Support
Welcoming CFD traders to start adding their trades from Interactive Broker onto TradeZella!

Import your trades via CSV file upload. It’s super quick and easy! Here’s how.
⚡ NEW Broker: Quantower
We’re excited to announce a new broker on TradeZella: Quantower!

For this broker, we support Forex and Futures trades via CSV file upload.
Start importing your trades on TradeZella!
Let us know what you think about these updates!
And watch out for bigger and more exciting updates and features in the coming months, like Mentor Mode, Replay for Futures, Notebook Updates, and so much more!
See you then!







